テキストそのままコードを入力
テキストの通りに入力していき、わからないところは何度も講師に質問
人によってこれまでの経験が違うから進行スピードに当然差が付きます
早い人はあっという間に完成するし、遅い人は焦って悪戦苦闘
できた!っていう人が増えてくると焦りますよね~
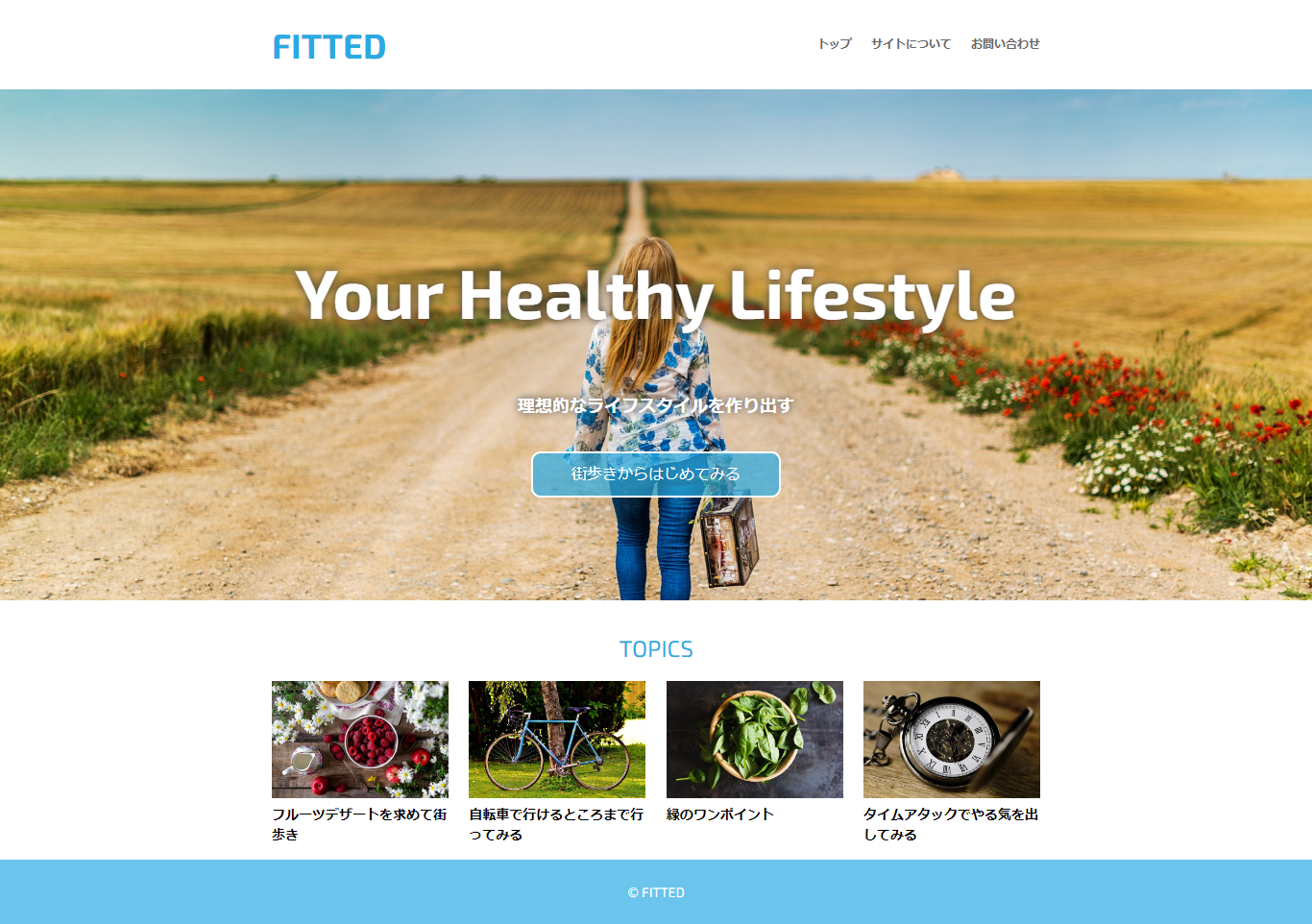
そしてようやく完成!!
内容は全員同じだけど使う写真がみんな違うので見た目は様々です。
写真は無料のサイトからダウンロード
WEB制作の授業で使う写真は基本的にネットで無料ダウンロードできるサイトから引っ張ってきます。
無料はいいけどなかなか、これだ!という写真には出会えません
みんなそれで結構苦労してました。
プロが制作する場合はサイト制作依頼者から写真や画像の提供があるんでしょうね
サーバーにアップロード
完成したサイトを無料レンタルサーバーにアップロードしてネット上に公開します
まず無料レンタルサーバーを契約 ここでは「Xfree」と契約しました
それからFTPツール 「Filezilla」を使いデータをサーバーにアップロード
ブラウザーにアドレスを入力すると・・・
ちゃんと自分のサイトが掲載されていました!
なんかよくわからないまま、テキスト通りに制作しアップロードして公開しましたが
結構うれしいものです(^^)
もの作りって楽しいなぁと思いました。
次回の制作テーマ
次からはいよいよ独自のWEBサイト制作に入ります
クラスで検討の結果テーマは「秋」
さてどうなることやら。




コメント